Filmpjes, mp3’s en afbeeldingen van derden plaatsen
Een YouTube filmpje toevoegen aan WordPress kan op meerdere manieren. Lees verder hoe je filmpjes invoegt, maar ook documenten, tweets, afbeeldingen van websites als Flickr, Scribd en nog veel meer.
Vooraf twee opmerkingen:
- Upload geen filmpjes naar je WordPress-website. Je maakt je website trager, je genereert onnodig dataverkeer en een filmpje neemt veel ruimte in beslag op je hostingpakket. Niet doen dus, en waarom zou je? Als je je YouTube-filmpje uploadt naar YouTube en vervolgens invoegt op je eigen website heb je twee kanalen waarop mensen je filmpje kunnen zien.
- De meeste mogelijkheden gaan via automatisch invoegen. Wil je een YouTube filmpje niet automatisch invoegen niet, dan kun je de functie uitzetten in WordPress. Ga naar Instellingen > Media en haal het vinkje achter Auto-invoegen weg.
- Als je een hekel hebt aan het songfestival: hou vol, aan het einde van het artikel worden je oren beloond met echte muziek.
Manier 1: YouTube filmpje invoegen via je browser
Hiermee kun je heel makkelijk een YouTube filmpje invoegen. Ga met je browser naar het YouTube-filmpje en kopieer het adres uit de adresbalk.
Dus deze code https:// youtu.be/LFi28o789DA (maar dan zonder spaties). Plak die code in je bericht (in de visuele weergave). WordPress herkent de code automatisch.
Zodra je je bericht publiceert of opslaat als concept, zie je het filmpje gelijk. Het kan voorkomen dat de lengte x breedte verhouding van het miniatuurtje niet past (de zogenaamde aspect ratio).
Omdat dit artikel in mei is gepubliceerd en het dan Songfestival-tijd is, heb ik het succesvolle nummer van The Common Linnets uit 2014 geknipt en geplakt. Lees onder de video verder.
Mogelijkheid 2: Kopieer het iframe
De tweede mogelijkheid is om via YouTube de iframe-code te kopiëren. En vervolgens plakken via de Tekst-weergave van je bericht
De iframe-code vind je onder een filmpje via de keuze ‘Insluiten’:

Het voordeel is dat je de breedte (width) en hoogte (height) kunt aanpassen, en wat je wilt tonen (afspeelbediening, videotitel, voorgestelde video’s). Als je de hoogte en breedte handmatig aanpast, let dan op de beeldverhoudingen. Je kunt overigens beter op YouTube doen via Insluiten > Meer weergeven. Daar kun je andere beeldverhoudingen kiezen.
Dit is Anouks bijdrage aan het songfestival in 2013. Onder de video gaan we verder met nog 2 mogelijkheden
Mogelijkheid 3: Gebruik de shortcode
Een andere mogelijkheid is om de embed-shortcode te gebruiken. Het voordeel daarvan is dat je extra parameters kunt meegeven en je om het filmpje heen kunt typen:![]()
Door elementen als width=”400″ height=”225″ toe te voegen, kun je de grootte van je filmpje veranderen.
Dit is de Songfestival bijdrage (sorry guys, aan het eind van dit artikel worden jullie beloond) van Douwe Bob in 2016:
Mogelijkheid 4: Plugins of widgets gebruiken
Wat natuurlijk ook kan, dat je een van de talloze embed-plugins installeert en gebruikt. Op zich niet nodig, tenzij je geen technisch gefröbel wil met parameters. Afhankelijk van het thema (de lay-out) van je WordPress website kun je ook widgets gebruiken om een filmpje in te voegen.
Alleen YouTube? Welnee: veel meer!
De techniek achter dit automatisch tonen van YouTube heeft de oEmbed technologie. Hiermee kun je allerlei content van andere websites makkelijk kopiëren en plaatsen op je WordPress site. In WordPress kan dat al sinds versie 2.9. Het werkt niet alleen met YouTube. Vele andere websites maken er ook gebruik van:
| Site | Type | Sinds |
|---|---|---|
| Animoto | Video’s | WordPress 4.0 |
| Blip | Video’s | WordPress 2.9 |
| Cloudup | Video’s & afbeeldingen | WordPress 4.4 |
| CollegeHumor | Video’s | WordPress 4.0 |
| DailyMotion | Video’s | WordPress 2.9 |
| Flickr | Videos & afbeeldingen | WordPress 2.9 |
| FunnyOrDie.com | Video’s | WordPress 3.0 |
| Hulu | Video’s | WordPress 2.9 |
| Imgur | Afbeeldingen | WordPress 3.9 |
| Afbeeldingen | WordPress 3.5 | |
| Issuu | Documenten | WordPress 4.0 |
| Kickstarter | Projecten | WordPress 4.2 |
| Meetup.com | WordPress 3.9 | |
| Mixcloud | Music | WordPress 4.0 |
| Photobucket | Afbeeldingen | WordPress 2.9 |
| PollDaddy | Polls | WordPress 3.0 |
| Reddit Comments | Reacties | WordPress 4.4 |
| ReverbNation | Muziek | WordPress 4.4 |
| Scribd | Documenten | WordPress 2.9 |
| SlideShare | Presentaties | WordPress 3.5 |
| SmugMug | WordPress 3.0 | |
| SoundCloud | Muziek | WordPress 3.5 |
| Speaker Deck | Presentaties | WordPress 4.4 |
| Spotify | Muziek | WordPress 3.6 |
| TED | Video’s | WordPress 4.0 |
| Tumblr | WordPress 4.2 | |
| iSnare | WordPress 4.2 | |
| Tweets | WordPress 3.4 | |
| VideoPress | Video’s | WordPress 4.4 |
| Vimeo | Video’s | WordPress 2.9 |
| Vine | Video’s | WordPress 4.1 |
| WordPress.tv | Video’s | WordPress 2.9 |
| YouTube | Video’s | WordPress 2.9 |
Technische uitsmijter
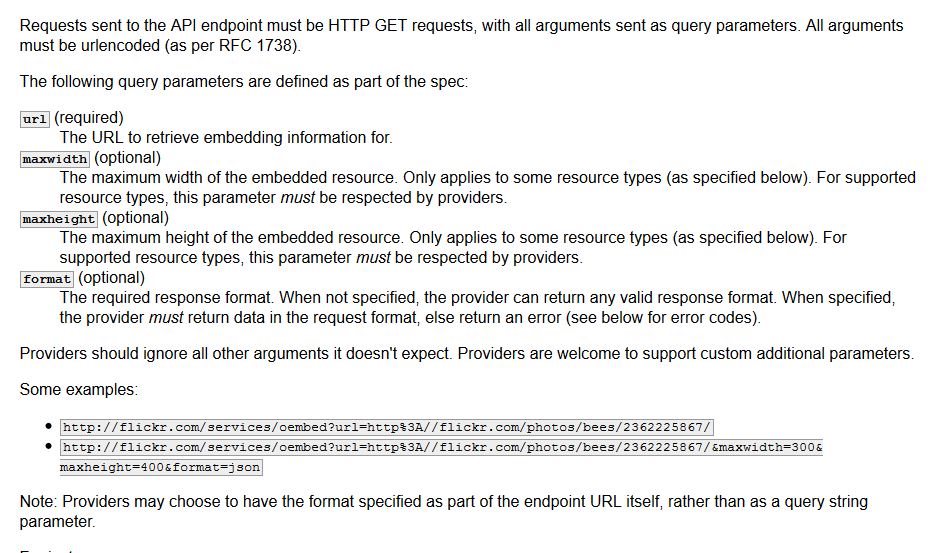
Tot slot een uitsmijter voor de techneuten en codecrakers onder ons die een YouTube filmpje invoegen willen. Als je oEmbed wilt aanpassen naar je eigen wensen, dan kan dat. Dit zijn de parameters en de manier waarop je code in je WordPress bericht kunt plakken (meer mogelijkheden op oEmbed.com:

Muziek uitsmijter
En voor wie het songfestivalgeweld in dit artikel heeft overleefd, tot slot een ander geluid. Weet je gelijk van welke muziek ik houd. Via de iframe-methode heb ik dit YouTube filmpje ingevoegd 🙂
