Afbeeldingen plaatsen op je website met de Divi builder
Afbeeldingen op je website. Het lijkt makkelijk maar we zien dat helaas nogal al eens misgaan. De afbeeldingen zijn soms veel te groot, de beeldverhouding van de foto gaat niet goed, de afbeelding is korrelig, de afbeelding is te klein of de afbeelding wordt uit elkaar getrokken.
Dat willen je websitebezoekers niet zien. In deze uitleg lees je hoe je in 5 stappen de juiste afbeelding krijgt.
Drie belangrijke factoren
De juiste afbeelding te kiezen hangt af van deze essentiële factoren:
- het bestandstype: te zien aan de extensie gif, png, jpg
- de beeldverhouding (= aspect ratio): de hoogte en breedte van je afbeelding
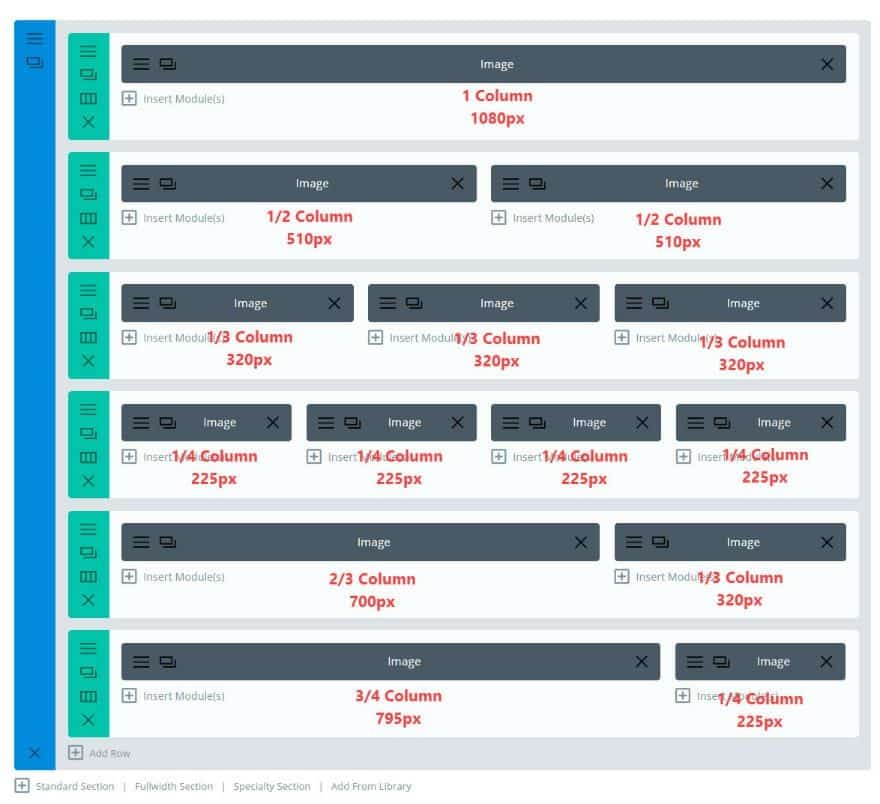
- de kolomindeling: de maximale breedte binnen Divi
Stappenplan
Deze stappen zet je om je ideale afbeelding met de afbeeldingenmodule van Divi te publiceren
1. Kies het juiste bestandstype
2. Kies de juiste beeldverhouding
3. Kies de juiste breedte
4. Kies de juiste hoogte
5. Let op uitzonderingen
En..optimaliseer voordat je uploadt. Gebruik niet de WordPress-functies hiervoor
Te ingewikkeld?
Vind je deze uitleg veel te ingewikkeld, gebruik dan altijd
- Foto op volledige breedte: 1920×540 pixels breed (16:9 verhouding/gehalveerd)
- bij meer dan 1 kolom 800×600 (4:3 verhouding).
Dan heb je iets verschil in pixels, maar het is een stuk makkelijker te onthouden en is het overal hetzelfde.
Stap 1. Kies het juiste bestandstype
Over het algemeen zijn de meeste afbeeldingen op het web ofwel in JPEG-, PNG- of GIF-formaat.
- JPEG’s zijn goed voor de meeste situaties vanwege de compatibiliteit, het kleurgebruik en de kleine bestandsgrootte. JPEG’s gebruik je voor foto’s in kleur, zoals uitgelichte afbeeldingen en achtergrondafbeeldingen.
- PNG is ook een zeer compatibel formaat voor het web. PNG’s zijn zeer geschikt voor kleinere afbeeldingen met veel detail. Het PNG-formaat ondersteunt ook een transparante achtergrond, wat perfect is voor logo’s en grafische elementen.
- GIF’s zijn goed voor kleine afbeeldingen met beperkte kleuren. GIF’s zijn uniek omdat ze geanimeerd kunnen worden, maar eigenlijk worden die amper meer gebruikt.
- WEBP is een bestandsformaat dat goed omgaat met compressie, beter nog dan JPEG voor dezelfde soort afbeeldingen.
Doe je best om al je afbeeldingen tussen de 60kb en 200kb omvang te houden. Dan houd je je website lekker snel. Plaats nooit foto’s die je rechtstreeks met je smartphone hebt gemaakt. Doorgaans zijn deze veel te zwaar.
Stap 2: Kies de juiste beeldverhouding
Beeldverhouding (ookwel aspect ratio) is de verhouding tussen de hoogte en de breedte van een afbeelding (foto, illustratie of zelfs beeldscherm). Deze beeldverhouding aangeduid met de breedte staat tot de hoogte. Voorbeelden: 4:3, 16:9. De breedte wordt het eerst genoemd; daarna de hoogte.
Je kent dit wel van televisies. De beeldverhouding 4:3 is de standaard schermgrootte voor oudere TV’s en monitoren. Nieuwere smart-televisies en monitoren hebben hebben 16:9 beeldverhouding, die een bredere weergave biedt.
Divi is gebouwd voor drie beeldverhoudingen: 16:9, 4:3 en 3:4.
De 3:4 beeldverhouding gebruik je voor het weergeven van portretten.
Je kunt deze aspect ratio rekenmachine gebruiken als je de juiste pixel-breedten en -hoogten wilt hebben
Stap 3 De juiste breedte kiezen
Als je de beeldverhouding hebt bepaald, kun je juiste breedte kiezen.
De vuistregel is dat je afbeeldingen minstens even breed zijn als de kolom waarin ze staan.
Gebruik daarom onderstaande pixel-breedtes

Stap 4 Kies de juiste hoogte
De volgende stap is de juiste hoogte te kiezen. Dat wordt bepaald door de aspect ratio die je hebt gekozen. Ik ga hierbij uit dat je de afbeeldingen-module gebruikt. Dit zijn de afmetingen die Divi adviseert:
16:9 verhouding
Gebruik de volgende pixels:
1 kolom: 1080 x 608
⅔ kolom: 770 x 433
¾ kolom: 770 x 433
½ kolom: 770 x 433
⅓ kolom: 770 x 433
¼ kolom: 370 x 208
4:3 verhouding
Gebruik de volgende pixels:
1 kolom: 1080 x 810
⅔ kolom: 770 x 578
¾ kolom: 770 x 578
½ kolom: 770 x 578
⅓ kolom: 770 x 578
¼ kolom: 370 x 278
Uitzonderingen
Bovenstaande afmetingen kun je in de praktijk goed gebruiken voor afbeeldingen-modules. Omdat Divi meerdere modules hebt, kunnen er afwijkingen ontstaan. We behandelen er enkele.
Afbeelding op volledige breedte
Gebruik altijd 1920px breedte voor de volgende modules
Volledige breedte Header
Volledige breedte Portfolio
Volledige breedte schuifbalk
Volledige breedte Post Titel
Volledige breedte Post Slider
Volledige breedte afbeelding
Slider module
16:9 verhouding
Gebruik de volgende pixels:
1 kolom: 1080 x 608
¾ kolom: 795 x 447
⅔ kolom: 700 x 394
½ kolom: 510 x 287
⅓ zuil: 320 x 181
¼ kolom: 225 x 128
4:3 verhouding
Gebruik de volgende pixels:
1 kolom: 1080 x 810
¾ kolom: 795 x 597
⅔ kolom: 700 x 526
½ kolom: 510 x 384
⅓ kolom: 320 x 241
¼ zuil: 225 x 170
Blogmodule met uitgelichte afbeelding
Het toevoegen van uitgelichte afbeeldingen aan je berichten die worden weergegeven met de Blogmodule is redelijk eenvoudig. De uitgelichte afbeeldingen moeten net zo breed zijn als de kolom waarin ze staan.
Vuistregel: gebruik 800 x 600 of 800 x450 pixels
Gebruik je een andere kolombreedte, gebruik dan:
1 kolom: 1080
¾ kolom: 795
⅔ kolom: 700
½ kolom: 510
⅓ kolom: 320
¼ kolom: 225
Afbeeldingen plaatsen op je website met Divi
Mocht je het onderwerp Divi Afbeeldingen van onze gratis cursus Divi nog niet hebben gezien, bekijk deze dan nu (duur: 5 minuten). Dan weet je hoe je de module Afbeeldingen kunt gebruiken.
Optimaliseer voordat je uploadt!
WordPress biedt de mogelijkheid om afbeeldingen te bewerken. Gebruik die functie niet. Het is altijd het beste om je afbeeldingen te bewerken (verkleinen, comprimeren, bijsnijden, enz…) vóórdat je ze uploadt. Daarvoor kun je programma’s gebruiken als Photoshop, GIMP (voor het betere werk) of Lightroom, Darktable, Pixlr of Paint (voor het simpele werk)
Kom je er niet uit?
In dit artikel heb je de belangrijkste stappen uitgelegd gekregen om afbeeldingen met Divi goed op je website te krijgen. Het vraagt best wat aandacht.
Kom je er niet uit? Neem dan even contact op met ons via support@isimedia.nl
